

Even better, you can save your custom format, to effortlessly reuse it for another project later on. There are a few pre-determined sizes based on your project’s destination (whether digital or print), or if that’s not to your liking, you’re free to input your own custom dimensions, and set your preferred units and resolution. The main part of that window focuses on choosing a canvas. This starts with the welcome screen, which offers you various options on the left-hand side, including Learn and Discover, leading you to a wealth of tutorials, and work created by other artists for inspiration. If you’re familiar with the Adobe line-up, you’ll feel right at home in Fresco as the interface looks incredibly familiar.

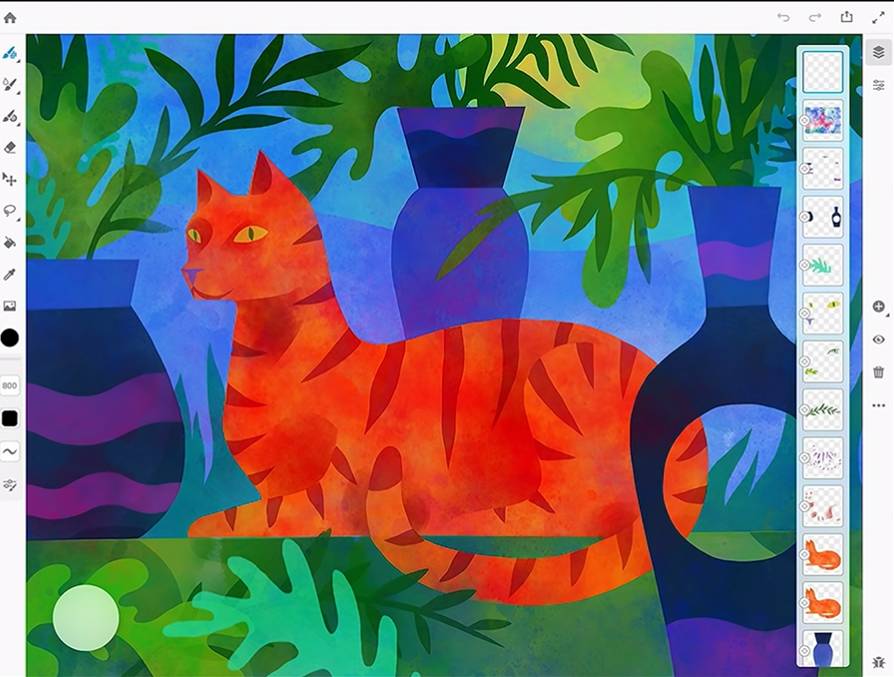
A familiar interface if you’re used to other Adobe products.I love having the iPad as part of my vector workflow to draw freely and get away from my desk.If you’re familiar with Adobe’s professional desktop software, you’ll feel right at home in Fresco’s interface (Image credit: Adobe) Add coloring on a separate layer with the Pencil tool or Blob Brush. This removes excess anchor points.Ĭolor: Tap the fill icon to change the color of your line drawing. Simplify paths: After expanding, select your drawing and switch to the Direct Selection tool to use the Simplify path feature (on the actions bar or Path menu). Use the eye button to compare the original to the tracing, then tap Expand vectorization.Be sparing too much detail can slow Illustrator’s performance.Higher Path and lower Noise numbers will capture more detail.Choose the Line Art source preset choose Fills for Output.Tips for vectorizing a line drawing in Illustrator on the iPad In Illustrator, choose Convert layers to objects, and tap OK. Tap Publish & export > Open a copy, and choose Illustrator on the iPad or desktop. Sending to Illustrator: To prepare your art for Illustrator, hide layers you don’t want to copy and merge strokes as needed before exporting. You can use Transform to scale, skew, and distort selected art.Īvoid clipping masks: Clipping masks on Fresco vector layers turn into image layers when you copy them to Illustrator.

Vector trimming: Holding the outer touch shortcut lets you swipe through a stroke to trim where it intersects another stroke.Įditing in Fresco: Use the eraser tool, or hold the inner touch shortcut to erase with the same brush. You can fill open areas of a drawing with the Fill bucket, but ensure there are no gaps in your linework first, or you will fill the whole layer. Merge tip: After drawing, tap on a brushstroke with the Fill bucket, and any strokes connected to it with the same color will be merged. This isn’t evident in Fresco, but it comes into play when editing the drawing in Illustrator. Every time you lift your pencil, a new stroke shape is created. Merging strokes: The vector brush doesn’t automatically merge strokes of the same color.


 0 kommentar(er)
0 kommentar(er)
